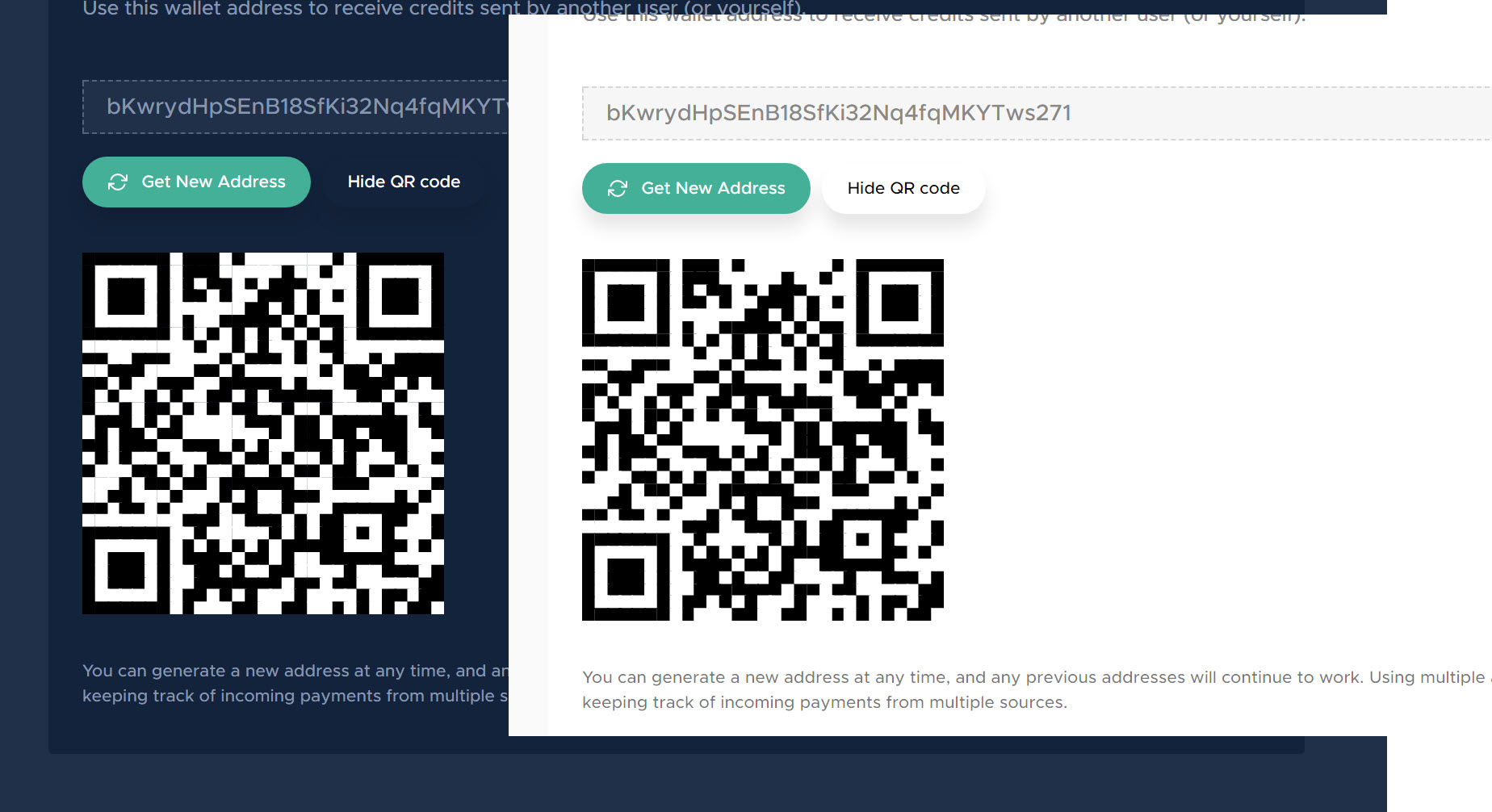
add togglable QR code to wallet address component #1582
No reviewers
Labels
No labels
accessibility
app-parity
area: creator
area: daemon
area: design
area: devops
area: discovery
area: docs
area: installer
area: internal
area: livestream
area: performance
area: proposal
area: reposts
area: rewards
area: search
area: security
area: subscriptions
area: sync
area: ux
area: viewer
area: wallet
BEAMER
channel
comments
community PR
consider soon
core team
css
dependencies
electron
Epic
feature request
first-timers-only
good first issue
hacktoberfest
help wanted
hub-dependent
icebox
Invalid
level: 0
level: 1
level: 2
level: 3
level: 4
merge when green
needs: exploration
needs: grooming
needs: priority
needs: repro
needs: tech design
notifications
odysee
on hold
playlists
priority: blocker
priority: high
priority: low
priority: medium
protocol dependent
recsys
redesign
regression
resilience
sdk dependent
Tom's Wishlist
trending
type: bug
type: discussion
type: improvement
type: new feature
type: refactor
type: task
type: testing
unplanned
windows
No milestone
No project
No assignees
1 participant
Notifications
Due date
No due date set.
Dependencies
No dependencies set.
Reference: LBRYCommunity/lbry-desktop#1582
Loading…
Add table
Reference in a new issue
No description provided.
Delete branch "qr-code"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
I'm not crazy about how the button looks on both light and dark themes. Maybe @seanyesmunt can work on styling it better.
Also, doesn't work in dark mode - looks like some of the background is seeping through and adding some extra tiny lines to the QR.

I agree @tzarebczan. There was some styling to ensure the qr code had a white border so that it worked with dark mode. Maybe we lost that? This should probably use the
button="link"style.updated to
button="link"Seeing this with the error
Not sure why it's overlapping. I also think we can make this a little bit smaller.
Working on dark mode now!