| .github | ||
| .tx | ||
| build | ||
| custom | ||
| electron | ||
| flow-typed | ||
| static | ||
| ui | ||
| web | ||
| .env.defaults | ||
| .eslintrc.json | ||
| .flowconfig | ||
| .gitignore | ||
| .lintstagedrc.json | ||
| .prettierrc.json | ||
| .sentryclirc | ||
| .travis.yml | ||
| action.yml | ||
| babel.config.js | ||
| CHANGELOG.md | ||
| config.js | ||
| CONTRIBUTING.md | ||
| dangerfile.js | ||
| Dockerfile | ||
| electron-builder.json | ||
| LICENSE | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| webpack.base.config.js | ||
| webpack.electron.config.js | ||
| yarn.lock | ||

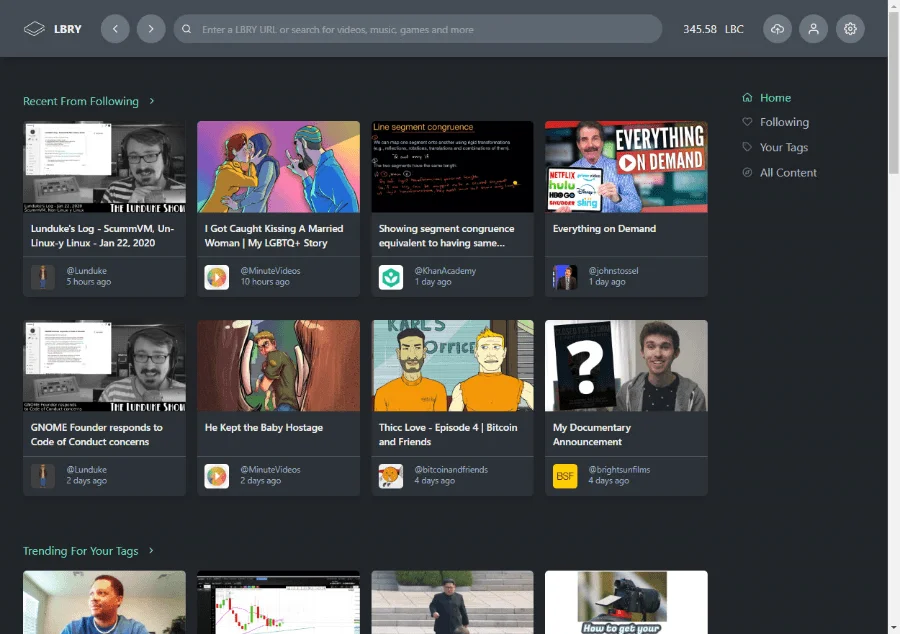
LBRY App - https://lbry.tv
This repo contains the UI code that powers the official LBRY desktop app, as well as lbry.tv. The LBRY app is a graphical browser for the decentralized content marketplace provided by the LBRY protocol. It is essentially the lbry daemon bundled with a UI using Electron.



Table of Contents
Install
We provide installers for Windows, macOS (v10.12.4, Sierra, or greater), and Debian-based Linux. See community maintained builds section for alternative Linux installations.
| Windows | macOS | Linux | |
|---|---|---|---|
| Latest Stable Release | Download | Download | Download |
| Latest Pre-release | Download | Download | Download |
Our releases page also contains the latest
release, pre-releases, and past builds.
Note: If the deb fails to install using the Ubuntu Software Center, install manually via sudo dpkg -i <path to deb>. You'll need to run sudo apt-get install -f if this is the first time installing it to install dependencies
To install from source or make changes to the application, continue to the next section below.
Community maintained builds for Arch Linux and Flatpak are available, see below. These installs will need to be updated manually as the in-app update process only supports Debian installs at this time. Note: If coming from a deb install, the directory structure is different and you'll need to migrate data.
| Flatpak | Arch | ARM/ARM64 | |
|---|---|---|---|
| Latest Release | FlatHub Page | AUR Package | Build Guide |
| Maintainers | @kcSeb | @kcSeb/@TimurKiyivinski | @Madiator2011 |
Usage
Double click the installed application to interact with the LBRY network.
Running from Source
You can run the web version (lbry.tv), the electron app, or both at the same time.
Prerequisites
- Clone (or fork) this repository:
git clone https://github.com/lbryio/lbry-desktop - Change directory into the cloned repository:
cd lbry-desktop - Install the dependencies:
yarn
Run the electron app
yarn compile:electron (this is only needed the first time you run the app)
yarn dev
- If you want to build and launch the production app you can run
yarn build. This will give you an executable inside the/distfolder. We use electron-builder to create distributable packages.
Run the web app for development
yarn compile:web (this is only needed the first time you run the app)
yarn dev:web
- This uses webpack-dev-server and includes hot-reloading. If you want to debug the web server we use in production you can run
yarn dev:web-server. This starts a server atlocalhost:1337and does not include hot reloading.
Customize the web app
- In root directory, copy .env.defaults to .env and make changes
cp .env.defaults .env
nano .env
-
To specify your own OG-IMAGE You can either place a png named v2-og.png in the /custom folder or specify the OG_IMAGE_URL in .env
-
To specify your own channels to be followed on first run
AUTO_FOLLOW_URLS=lbry://@chan#123...a lbry://@chan2#456...a -
If you want to customize the homepage content
- add
CUSTOM_HOMEPAGE=trueto the '.env' file - copy
/custom/homepage.example.jsto/custom/homepage.jsand make desired changes tohomepage.js
- If you want up to two custom sidebar links
PINNED_URI_1=@someurl#2/someclaim#4
PINNED_LABEL_1=Linktext
PINNED_URI_2=$/discover?t=tag&[queryparams]
PINNED_LABEL_2=OtherLinkText
- Finally
NODE_ENV=production yarn compile:webto rebuild Note: You don't need to edit the .env file in the /web folder - that is copied during compile.
Deploy the web app (experimental)
- Create a server with a domain name and a reverse proxy https to port 1337.
- Install pm2, node v10, yarn
- Clone this repo
- Make any customizations as above
- Run
yarnto install - Run
NODE_ENV=production yarn compile:webto build - Set up pm2 to start ./web/index.js
Run both at the same time
Run the two commands above in separate terminal windows
yarn dev
// in another terminal window
yarn dev:web
Resetting your Packages
If the app isn't building, or yarn xxx commands aren't working you may need to just reset your node_modules. To do so you can run: rm -r node_modules && yarn or del /s /q node_modules && yarn on Windows.
If you really think something might have gone wrong, you can force your repo to clear everything that doesn't match the repo with git reset --hard HEAD && git clean -fxd && git pull -r
Contributing
We ❤️ contributions from everyone and contributions to this project are encouraged, and compensated. We welcome bug reports, bug fixes and feedback is always appreciated. For more details, see CONTRIBUTING.md.
License
This project is MIT licensed. For the full license, see LICENSE.
Security
We take security seriously. Please contact security@lbry.com regarding any security issues. Our PGP key is here if you need it. All releases are signed by Sean Yesmunt.
Contact
The primary contact for this project is @seanyesmunt.